前書き
今回はTimelineを使った第2弾で、TimelineとRenderTextureを使ってをSPUM(2D Pixel Unit Maker)を動くようなタイトル画面(のUILayer)を作っていきたいと思います。
通常、SPUMはSpriteRendererの集合体であるためUILayerには表示することができませんが、RenderTextureを使用することでUILayerにも表示することができることを以前紹介しました。
今回はその方法とTimelineを使ってSPUMのキャラクターを動かしてタイトル画面を作っていきたいと思います。今回はSPUMのキャラクターを使用していますが他のSpriteRendererのキャラクターでも流用できますので、SpriteRendererで作られたキャラクターを動かしながらタイトル画面を作ってみたなというかは参考にご確認ください。
やること
ではさっそく、TimelineとRenderTextureを使ってSPUMが動くタイトル画面を作るためのやることを簡単にまとめると以下になります。
- RenderTextureを使って動かしたいSPUMのキャラクターを配置する
- TimelineにRawImageを設定する
- Timelineに動かしたいSPUMのキャラクターのアニメーションを設定する
単純に書くとやることは以上になります。
2番の「TimelineにRawImageを設定する」については、必須ではないですが今回紹介する方法がキャラクターが歩いているように見せかけるために必要な対応であるため、キャラクターがその場でとどまる場合は必要ない対応になります。
RenderTextureを使って動かしたいSPUMのキャラクターを配置する
まずは今回動かしたいSPUMのキャラクターをRenderTextureで表示できるように配置して見ましょう。やり方が分からないという方は『【Unity】UIにSpriteRendererのキャラクターを表示する方法(RenderTextureを使って)』をご確認ください。
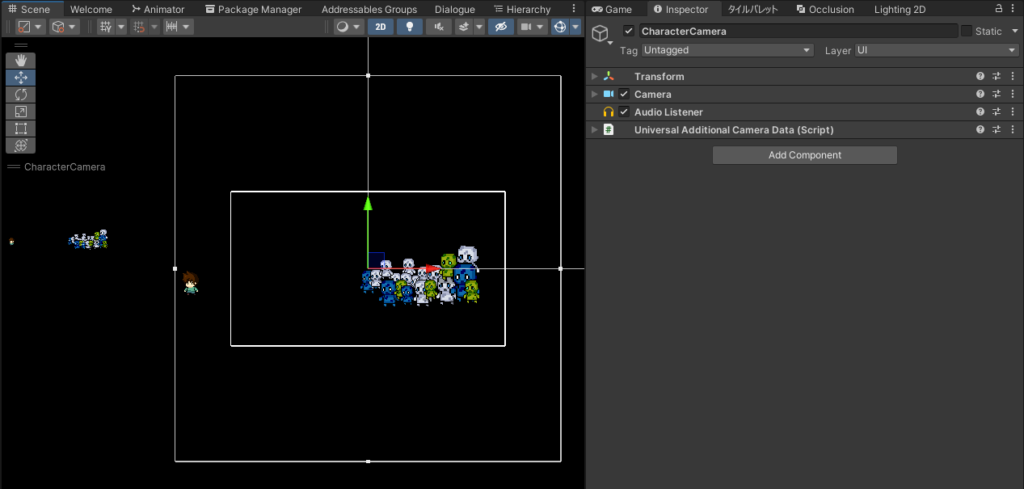
以下のようにCharacterCamera上にSPUMのキャラクターを配置して、

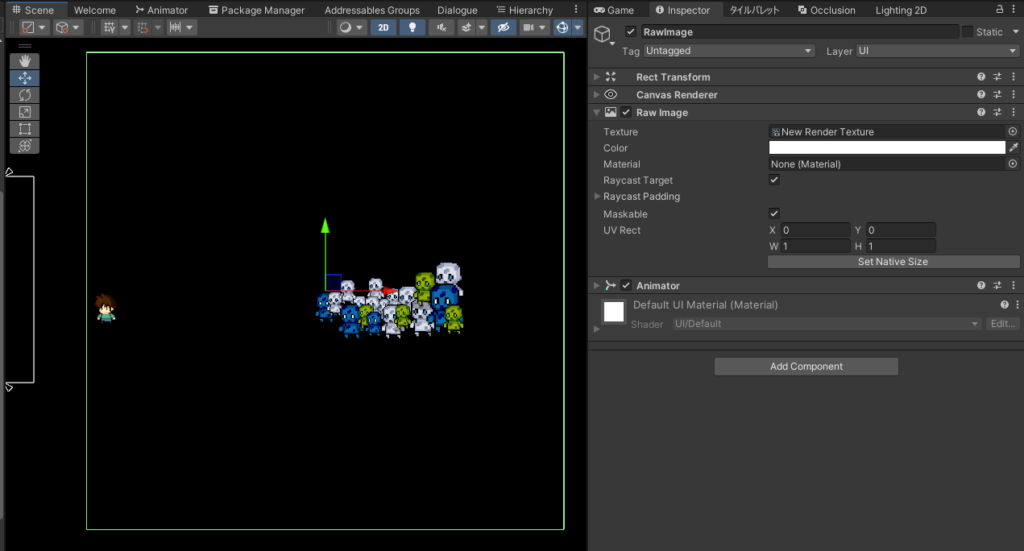
RawImageでSPUMのキャラクターが表示されることを確認します。
#今回の部分は以前に説明しているのでさらっと行きたいと思います。

TimelineにRawImageを設定する
次に、TimelineにRawImageを設定しましょう。設定する方法はRawImageが設定されているコンポーネントがあるオブジェクトをいつも通りDrag&DropでTimelineタブに設定するだけでOKです。
TimelineにRawImageを設定することができたら動かしたい位置に移動させてみましょう。こうすることでRawImageで設定したSPUMのキャラクターが移動してくれるようになります。
以下は参考の動画になりますが、右から始まって左から右に戻るような動きを設定してみました。
キャラクターが右から左に移動していることが分かりますね。ただ、このままだとキャラクターが立っているだけの不自然な状態なので、さらにキャラクターのアニメーションもTimelineに設定していきましょう。
Timelineに動かしたいSPUMのキャラクターのアニメーションを設定する
最後に、SPUMのキャラクターアニメーションもTimelineに設定していきましょう。やる手順としては
- SPUMのAnimatorコンポーネントがあるオブジェクトをDrag&DropでTimelineに設定する
- Timeline上でAnimation Clipを追加する。
#このときAnimationClipが選択できるようになりますが3番目で設定し直すこともできますのでとりあえず、何でもいいので選択します。 - Animation ClipのAnimation Playable AssetのAnimation Clipを正しいものに置き換える。
#2番目で最初から正しいものに設定していれば3番目は不要です。 - 動かしてみて想定のAnimationClipが設定されて動いていることを確認する。
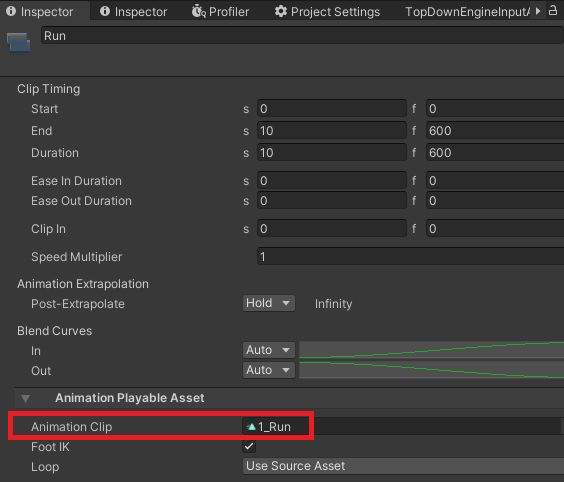
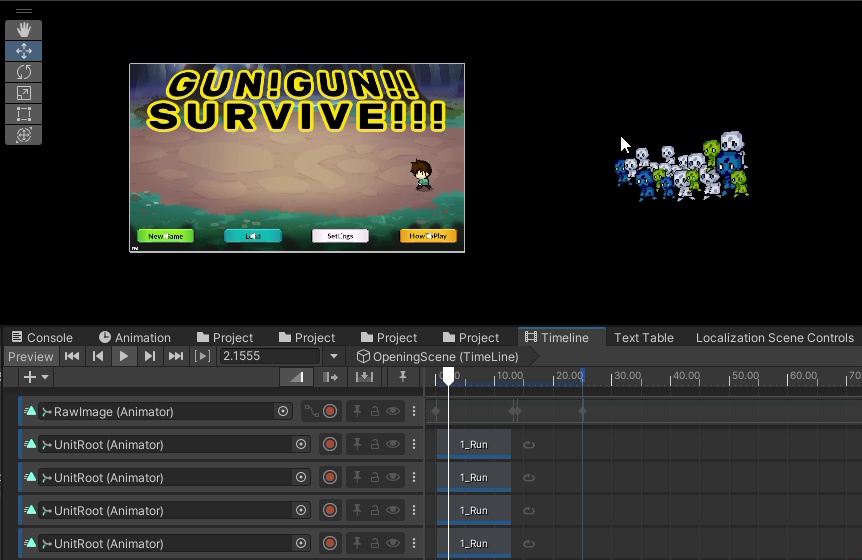
といった、4つのことをやってみた説明動画が以下になります。3番目の対応は動画上にありませんが、キャプチャの赤枠の部分になりますので正しいClipを設定してみてください。
小さくてちょっと見ずらいですが左側にいる主人公キャラクターが走っているアニメーションが実行されていることが分かりますね。
Animation ClipのAnimation Playable AssetのAnimation Clipを正しいものに置き換えるというのは以下の赤枠のAnimationClipを変更することを意味します。

すべてのSPUMキャラクターのAnimationClipを設定する
数は多いですがすべてのSPUMキャラクターにAnimationClipを設定した時の動画が以下になります。
#見切れていますが20体近くのAnimationClipを設定している状況です。
すべてのキャラクターが走っている動作をするようになりました。これでそれらしいタイトル画面の感性です。
まとめ
今回はTimelineとRenderTextureを使ってキャラクターが動くタイトル画面の作り方について紹介しました。
前回紹介したTimelineの使い方と、以前紹介したRenderTextureの使い方を混ぜ合わせてタイトル画面を作ってみました。最初は難しいかもしれませんが1体、Timelineで動かし方を決めてみると後は同じような方法で設定できるため、最初を乗り越えると後は流れ作業で出来るかなと思います。
タイトル画面用に動画だったりアニメーションを準備するのは大変かもしれませんが、今回の方法はすでに存在するキャラクターのアニメーションを再利用するため、比較的簡単に作成できるかと思います。
タイトル画面をどうしよう?っと思っていましたらTimelineと既存のキャラクターを使ってオリジナルのタイトル画面を作ってみてはいかがでしょうか?




コメント