前書き
画像をImportしたときに元の画像はにじんでいないのに、UnityにImportするとなぜか画像がにじんでしまう事象が多々あります。Web上で解決策を探すと取り込んだ画像の設定で直せる場合が多いですが、私の場合はPorject SettingsのQualityから変更することで画像のにじみが直ったので備忘録として残しておこうと思います。
どんなことが起こったのか?
元々の画像がにじんでいない状態で、ProjectおよびHierarchyに画像オブジェクトを配置するとなぜか画像がにじんだ状態になって表示される事象が発生しました。
元々の画像
にじんだりせず普通に表示されています。
# 使用しているのは「Monsters Creatures Fantasy」というアセットです。


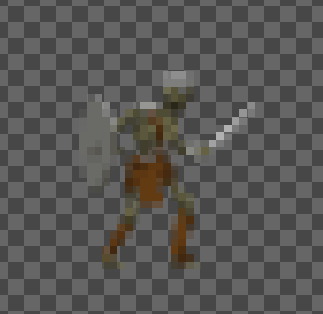
Unityに取り込んだ時の画像
以下のようになぜかにじんだ状態で表示されています。

この状態で配置すると同じようににじんだ形で配置されてしまいます。
# 先日までは普通に表示されていたんですが…

確認したこと
Web検索で「Unity 画像 にじみ」などで検索するといろいろ出てきますが代表的なことを確認して特に問題ないことを確認していました。
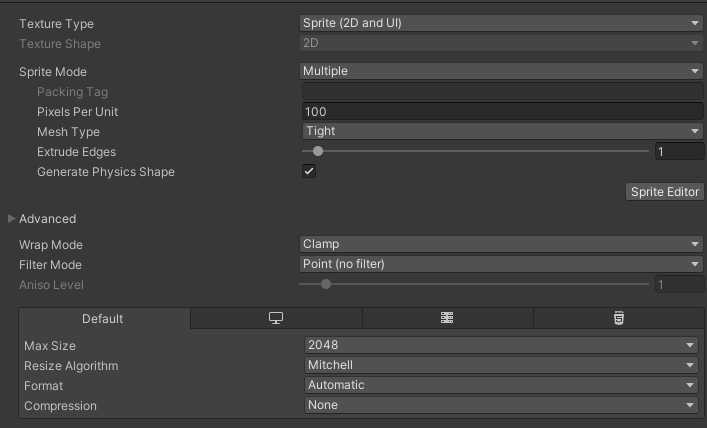
- Pixels Per Unitの値を確認
→もともと100なので問題なし - Filter Modeの確認
→Point(no filter)で問題なし - Max Sizeの確認
→2048のままで問題なし - Compressionの確認
→Noneで問題なし
→いずれも初期設定の時と変わらず=なのでいじってないはず

解決策
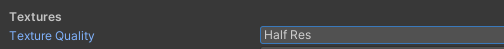
Porject SettingsのQualityにあるTexture Qualityが「Half Res」になっていました。
# おそらく、以前行っていた最適化対応で変えちゃった可能性が…

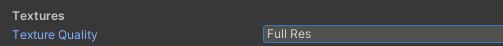
ここをFull Resに直すことで画像がにじまなくなりました。
# ちゃんときれいに影などが出ていますね


ここをいじるとどうなるの?
Texture Qualityの選択肢として「Full Res (フル解像度)」,「Half Res ( 1/2 解像度)」,「Quarter Res ( 1/4 解像度)」,「Eighth Res ( 1/8 解像度)」 があります。記載にある通り、テクスチャの最大解像度をどれで表示するかを変更することができます。
そのため、解像度が低いほど処理オーバーヘッドを減少させることが可能であるため、画像の描画で処理が重たいなと思ったらTexture Qualityの値を小さくしてみて画質を下げることで処理を軽くすることができます。
まとめ
今回はPorject SettingsのQualityにあるTexture Qualityを変更することで画像のにじみを解消する方法について紹介しました。
最適化をするにあたり、いろいろな部分をいじっていたのですがちゃんと変えたことによる影響確認を忘れずしないとだめだと深く感じています…今回はたまたま最適化をするにあたってパラメータの変更前後のキャプチャを取っていたため、画像がにじんでいる原因を突き止めることができました。


コメント