前書き
Unityにも標準機能でLighting機能が備わっていますが、今回はさらに高性能なLighting2D機能であるSmart Lighting 2Dについて紹介していこうと思います。比較的導入も簡単なので体感的に実装できるアセットかと思います。以下のように、柱に光を付与して光に当たらない部分を影にしているところがSmart Lighting 2Dによる機能になっています。
今回は簡単な導入ということでスタートアップ部分のやりかたについて紹介していきます。以下にSmart Lighting 2DのDocumentがありますのでこちらの「How to Start ?」を見ながら進めていきたいと思います。
Smart Lighting 2Dの導入のやりかた
Smart Lighting 2Dの導入について簡単に書くと以下のようになります。
- Smart Lighting 2Dをインポート
- HierarchyにLightを追加
- HierarchyにLight Colliderを追加
導入としては以上になります。まずはSmart Lighting 2Dが動くところまでを確認していきましょう
HierarchyにLightを追加
1.Smart Lighting 2Dをインポートは簡単なので飛ばして2.HierarchyにLightを追加から説明していきたいと思います。
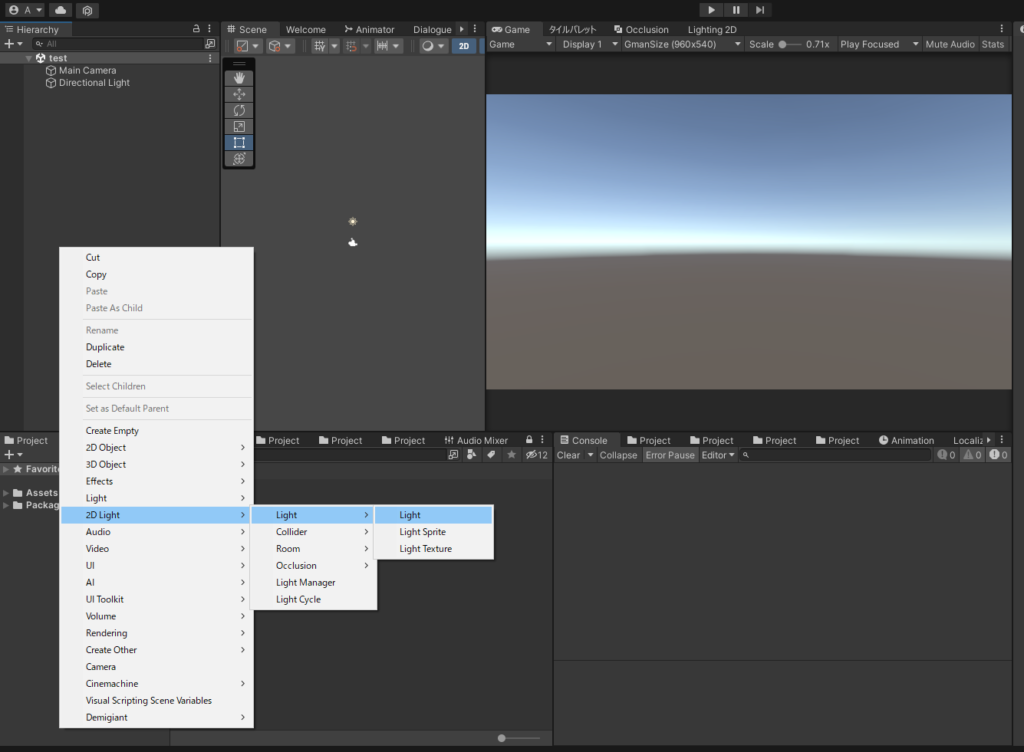
以下の画面のようにHierarchy上で右クリックを行い2D Light->Light->Lightを選択します。

そうすると
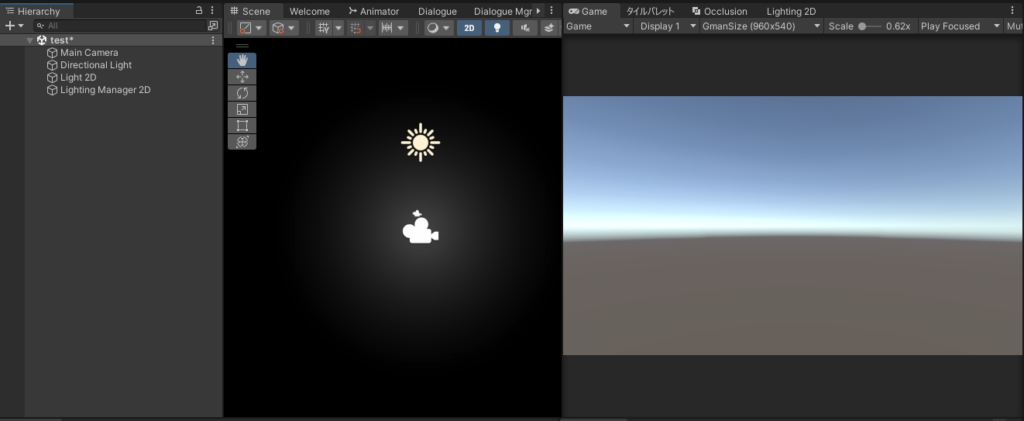
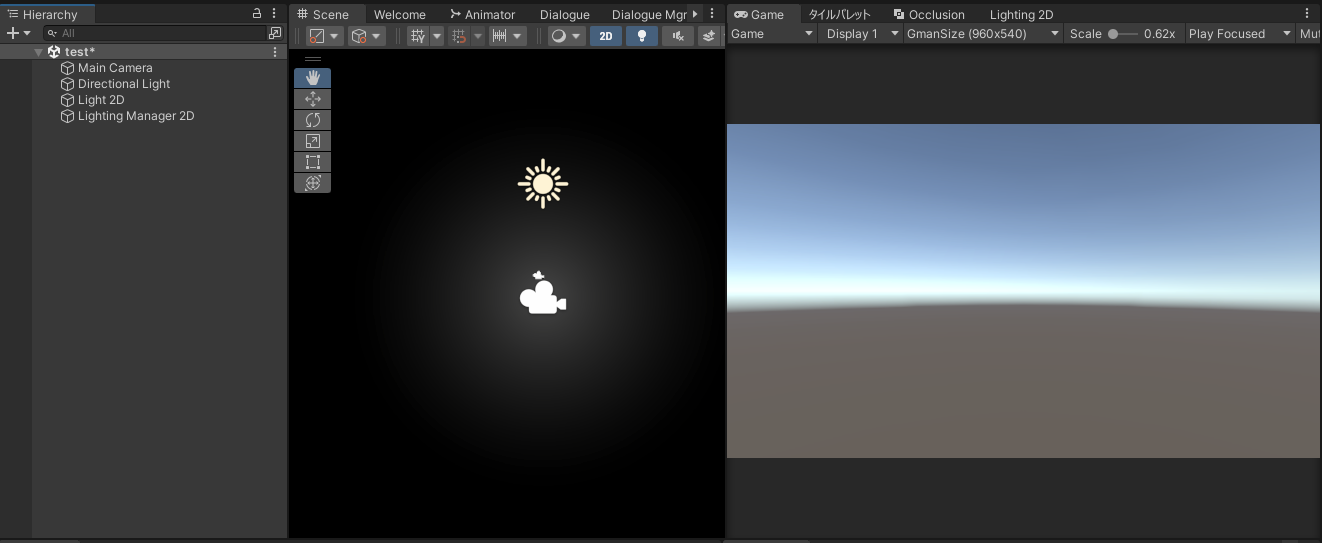
- Hierarchy上にLight 2DとLighting Manager 2Dが新しく追加される
- 真ん中にLightがあり他は真っ黒になる

上記の状態になると思います。これでLightの設定は完了です。
HierarchyにLight Colliderを追加
次にLightから光を受けるオブジェクトを作成します。
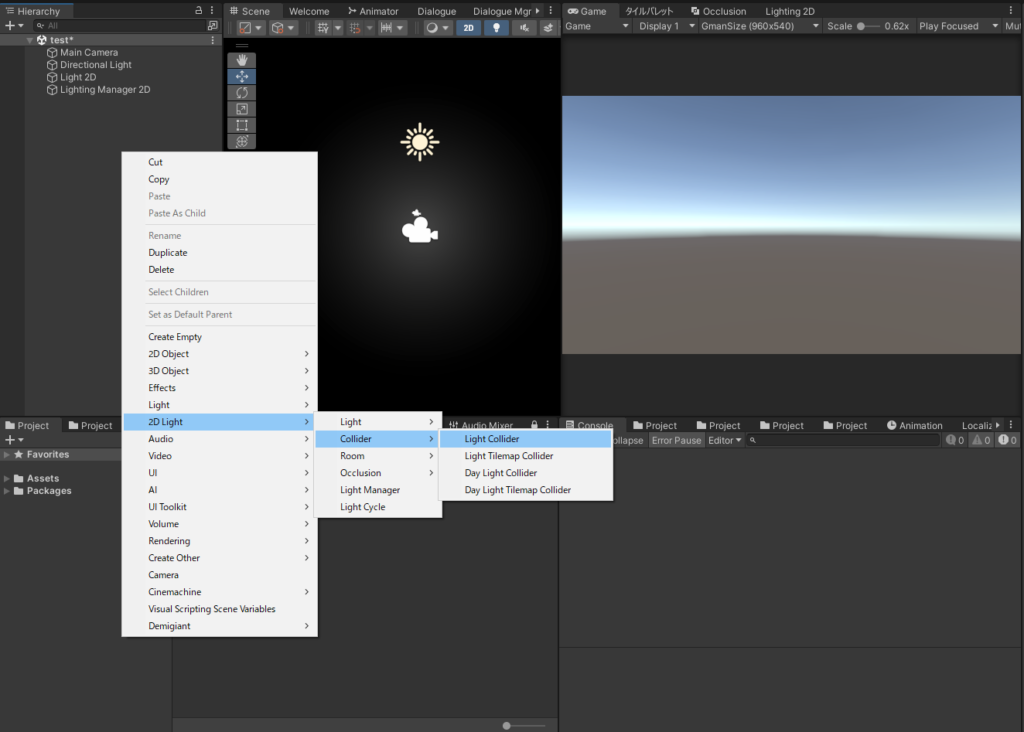
Hierarchy上で右クリックを行い2D Light->Collider->Light Colliderを選択します。

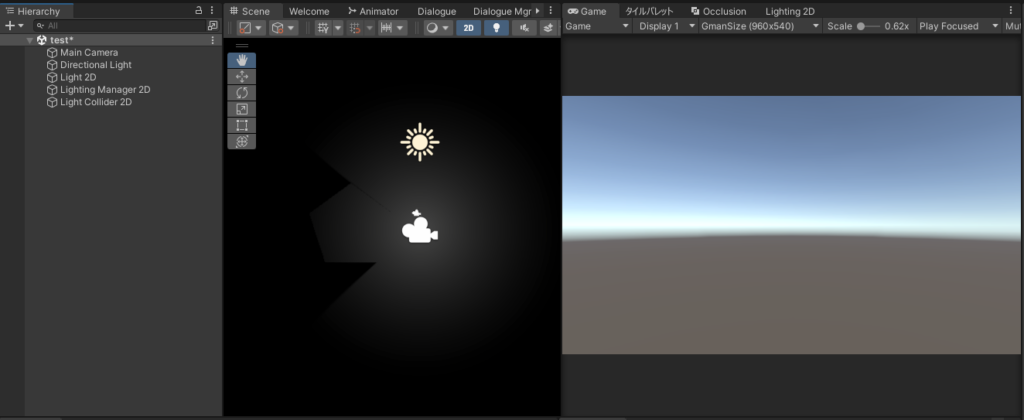
そうすると、以下のキャプチャのように先ほど作成したLight Collider 2Dが中心の光に対して遮るように生成されています。

これでSmart Lighting 2DのLightの設定とLightを受けるオブジェクトの設定が完了になります。生成されたオブジェクトのコンポーネントを見てみるとパラメータが設定されているのでいろいろ変えてみてLightの変わり具合を確認してみてください。
まとめ
今回はSmart Lighting 2Dの始め方について紹介しました。
Lightを設定して、Lightの光を受けるオブジェクトを生成するという直感的な作業で動きが見れるため比較的使いやすいAssetになっているかなと思います。もっと細かく光の具合を変更してみたいと考えている方は試しにSmart Lighting 2Dを使ってみてはいかがでしょうか?
次回はSmart Lighting 2Dの光の調整具合や影の設定方法について説明していこうと思います。




コメント