前書き
最近ちょっと困ったこととして「UI画面にいままで作ったキャラクターを表示しようと思ったらできない!」ッということに遭遇しました。原因としてはなんてこともないのですが、UI画面に表示したい場合は「Image」で、ゲーム画面で表示したい場合は「SpriteRenderer」で表示する必要があり、キャラクターは全員SpriteRendererで作られていました。SpriteRendererからImageに変換するのは手間がかかるしAnimatorの設定などもいじらないと…と思ったのですが、今回紹介する方法を使えばSpriteRendererで作ったキャラクターでもUI画面上に表示することができます。
SpriteRendererをUI画面上に表示したいと思っている方はぜひ参考にご確認ください。
手順
今回のやり方として以下の方法で行います。
- RenderTextureの作成
- カメラの設定
- キャラクターの配置
- UIでの表示
上記の方法を行うことで以下の動画のようにUI画面上にSpriteRendererで作成したキャラクターが表示できるようになります。(今回はSPUMで作成したキャラクターにしています。SPUMのキャラクターは全てSpriteRendererで構成されているため、UI画面上にもってきても通常は表示されません。)
では、早速RenderTextureの説明からしていきたいと思います。
RenderTextureの作成
そもそもRenderTextureとは何か?といいますと、
Unityで特定のカメラの出力をテクスチャとしてキャプチャできるオブジェクトです。RenderTextureを使用することで、カメラの描画結果をテクスチャとして保存しその描画結果をUIに使用することができます。
今回の手順を踏むことでRenderTextureの使い方が分かりますのでとりあえず、そんな機能なんだなっという形で一旦は大丈夫です。
まずはRenderTextureを作っていきましょう。作成する方法は
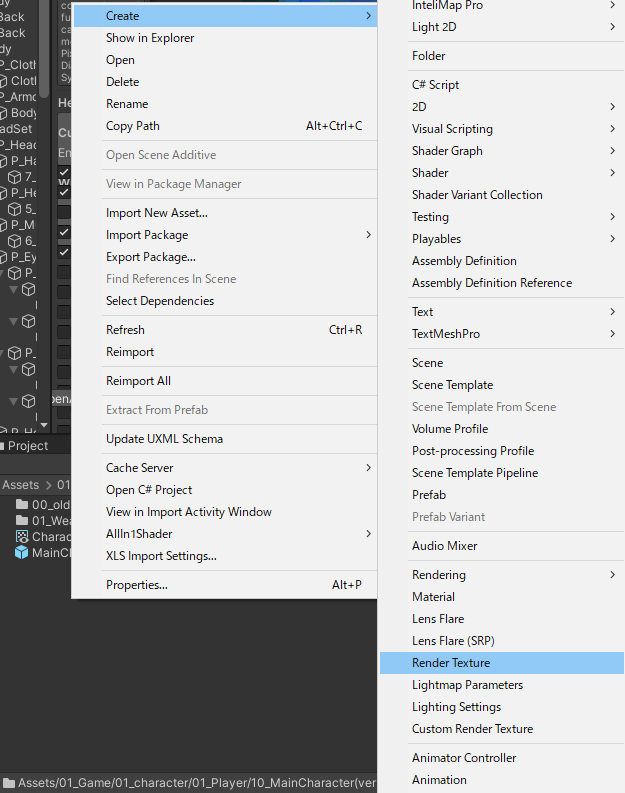
Projectウィンドウで右クリックし、「Create > Render Texture」を選択します。

その後、Characterを映すためのRenderTextureであることが分かるように作成されたRenderTextureに「CharacterRenderTexture」と名前を変えておきましょう。

カメラの設定
次は、CharacterRenderTextureを映すためのカメラを新しく作成します。まずは以下の手順でキャラクターを映すためのカメラを作成してみてください。
- Hierarchyウィンドウで右クリックし、「Camera」を選択してCameraを生成します。
- 作成されたカメラに「CharacterCamera」と名前を付けます。
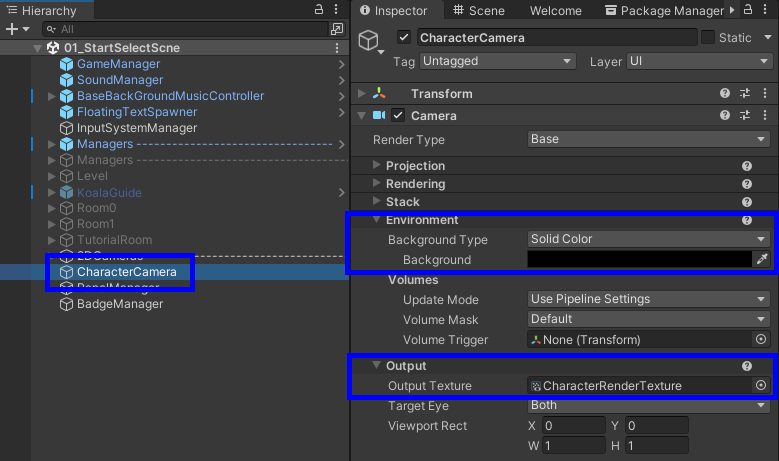
- Inspectorウィンドウで、CharacterCameraのOutputTextureに「CharacterRenderTexture」を割り当てます。
- カメラのBackgroundTypeに「Solid Color」を設定し、Backgroundを透明にします(色をColor(0, 0, 0, 0)に設定)。

キャラクターの配置
次はUI上に表示するキャラクターを配置しましょう。以下のように先ほど作成したCharacterCameraに入るようにキャラクターを配置すればOKです。
# キャラクターとカメラの位置を揃えるのも重要ですが必ずカメラのZ座標に注意して設定してください。キャラクターよりカメラが手前にあると映らないので必ずカメラが手前、キャラクターが奥になるように配置してください。
UIでの表示
続いて、先ほどCharacterCameraで映したキャラクターをUIで表示する方法になります。
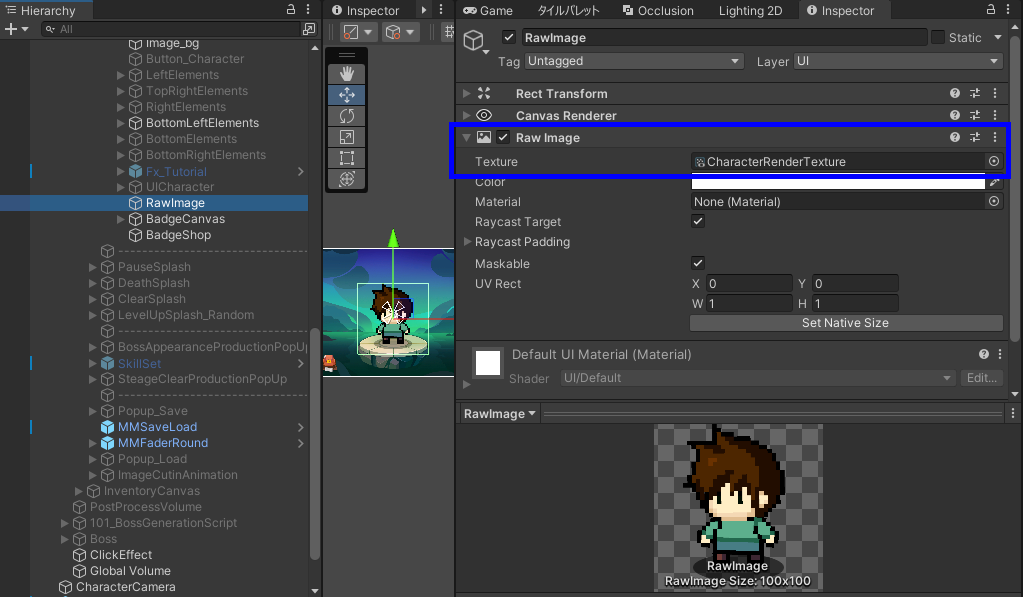
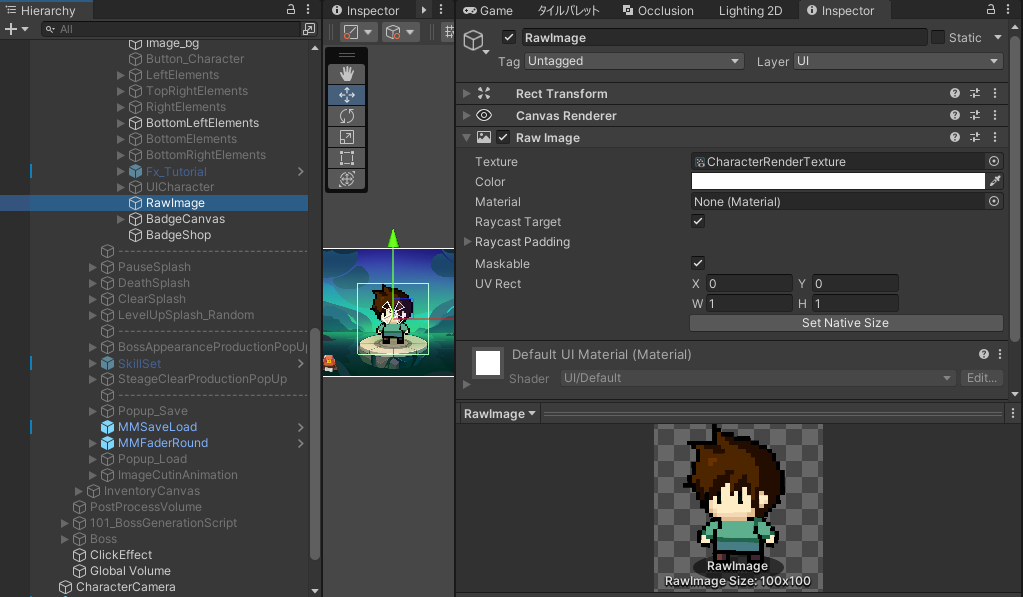
こちらの方法についてはCanvasの中に「RawImage」を生成し、RawImageのTextureに「CharacterRenderTexture」を割り当てればOKです。そうすることでCharacterCameraで映している部分がUI画面上に表示されるようになります。

UI上に表示したキャラクタの大きさや位置を変えるには?
キャラクタの位置や大きさを変えたい場合はRawImageの大きさを変えたり、元となるキャラクタのSpriteRendererの大きさを変えることで変更させることができます。以下に簡単に大きさなどを変更した時の動画になります。参考にご確認ください。
まとめ
今回はUIにSpriteRendererのキャラクターを表示する方法(RenderTexture)を紹介しました。
最初の方にRenderTextureについて説明しましたが、
Unityで特定のカメラの出力をテクスチャとしてキャプチャできるオブジェクトです。RenderTextureを使用することで、カメラの描画結果をテクスチャとして保存しその描画結果をUIに使用することができます。
上記のRenderTextureの使い方の通りにUI上に表示できたかなと思います。
RenderTextureを使うことでキャラクタプレビューだったり、キャラクター選択画面を作ったりすることができます。慣れるまで大変ですが、一度作ってみると簡単ですので、RenderTextureを使いこなしてより魅力的なゲームを作ってみましょう。
次回はさらにTimelineを使って動かしてみました。こちらも参考にご確認ください。




コメント