前書き
以前、2DPixelUnitMakerを使ってキャラクタモデルの設定を紹介しましたが、その時に「キャラクタモデルの向きを設定する場合は”Flip”で調整する」と説明をしましたが、Flipでもうまく向きが調整できない場合があります。
以下は2DPixelUnitMakerを使ってキャラクタのモデルを設定する方法になります。
今回はFlipではキャラクタモデルの向きの設定ができない状況とそれに対応したキャラクタモデルの設定方法について説明していきたいと思います。
キャラクタの向きをFlipで変更する場合
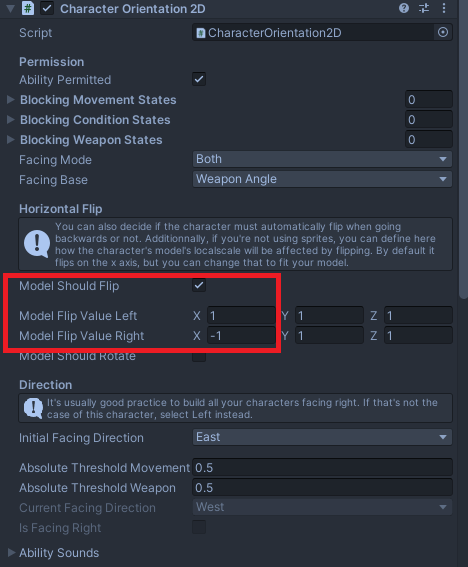
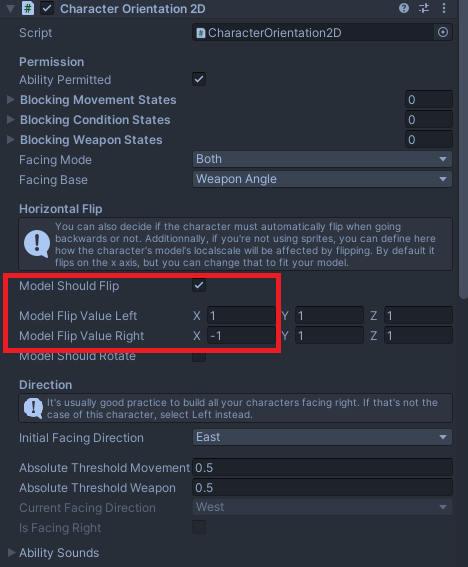
以前説明しましたが、Model Should Flip を使うことで移動方向に対してキャラクタの向きを変更することができます。

上記の”X”の値を変えることで具体的に何が変わるかを説明していませんでしたがこの値を変えると、キャラクタモデルのScale値がModel Should Flipで設定した値に変化します。
以下の動画を見ていただくと、キャラクタモデルのScale値が”-1″と”1″で変化していることが分かります。またModel Should FlipのXの値を逆(Leftのとき-1、Rightのとき1)にしてみると、キャラクタモデルのScaleの値が
- 左に移動した時、-1
- 右に移動した時、1
に変化していることが分かります。
つまり、Model Should Flipの値を変更するということは「キャラクタモデルのScale値をModel Should Flipの値に設定する」ということになります。
そのため、元となるキャラクタモデルの向きが左向き、右向きあったとして、移動する方向に対してScaleの正負を変更してしまえば向きを設定できるというのがFlipを用いた設定の思想かなと思います。
キャラクタの向きをFlipで変更したときの問題点
「キャラクタモデルのScale値をModel Should Flipの値に設定する」という仕様上、キャラクタモデルのScale値とModel Should Flipの値が異なる場合、想定通りの表示にならない問題があります。
以下の動画のように、もともとのキャラクタモデルのScaleが”1″、Model Should Flipの値を”2″にしてみると、Model Should Flipの値でキャラクタモデルのScaleが設定されてしまうため、キャラクタモデルのScale値が”2″になってしまい、おかしな表示となっていることが分かります。
参考動画の例ではキャラクタモデルのScale値が”1″になっていますが、場合によってはキャラクタモデルのScale値を”2″や”3″などにすることもあるかと思います。その場合、Model Should Flipの値を単純に”1″や”-1″にするだけではうまく動かないようになっています。
キャラクタの向きをFlipで変更したときの問題点の解決方法
単純に言うと
キャラクタモデルのScale値と同じ値でModel Should Flipの値を設定する
ことで解決することができます。
上記の問題点としては、キャラクタモデルのScale値とModeli Should Flipの値を一致させる手間があるという点です。逆に言うとそれが手間でないのならこの方法は簡単かなと思います。
キャラクタの向きをRotetaで変更する場合
Flip以外の変更方法としてキャラクタモデルのRotationを変更する方法もあります。
以下の参考動画のようにModel Should Rotate のチェックボックスを入れることで、キャラクタモデルのRotationを変更することができます。使い勝手はFlipと同じでModel Rotation Valueで設定した値がキャラクタモデルのRotationに書き込まれる形です。
こちらの方法はRotationを変更するのでキャラクタモデルのScale値には一切影響を与えない形となっています。そのためキャラクタモデルのScale値をいろいろと変えている場合はRotationを変更することをお勧めします。
キャラクタの向きを変更する場合FlipとRotetaどっちを使うか?
キャラクタの向きを変える方法で「Flip」の場合と「Rotate」の場合で2つ紹介しましたが以下のように使い分けていただくのがいいかなと思います。
Flipの場合
- キャラクタモデルのScale値が”1″の場合
- キャラクタモデルのScale値が”1″以外になったときに
キャラクタモデルのScale値とModel Should Flipの値を同じにすることに抵抗がない場合
Rotateの場合
- キャラクタモデルのScaleが”1″以外の場合
- Model Should Flipの値を変更したくない場合
まとめ
今回はキャラクタの向きの設定方法について紹介しました。
画像によってデフォルトが右向き、左向きとありますが、今回設定する方法で向きを固定することができます。パラメータ1つで簡単に向きの調整を出来るのは便利だと思います。
また、追記になりますがModel Should Rotateを使ってキャラクタの向きを変えるときにSpeedに値を設定することで向きを変更するときの速度を変えることができます。値を入れることでペーパーマリオのような方法でキャラクタの向きを変えるようになります。




コメント