前書き
2023年現在、3作目を制作中です。まだまだ道半ばですがちょっとしたゲーム開発状況について紹介していこうと思います。
開発状況
UI周りの修正を行っている所です。前作は画面左上にレベルやHPバーなどを配置していましたが、今作では、”ダッシュ”や”ラン”といったスタミナを消費するアクション動作を増やしたことでよりスタミナの重要性が増しています。そのため、現在のUIでは操作性が悪いことが分かりました。
修正前の問題点
修正前はHPバーやSP(スタミナ)バーは画面下にある状態でした。
この状態でゲームをやってみると気づいたのですが、視線が安定しませんでした。
実際にやってみると
- プレイヤーのHPを確認するために下を見る
- プレイヤーの周りを確認するために上を見る
といったように、視線が常に上下に移動するためやりづらいと感じます。
対策としてはプレイヤーの周りに情報を集約して、なるべく上記”1.”と”2.”を近くに配置することで視線の移動を最小限にすれば操作性が向上するのかなと思いました。
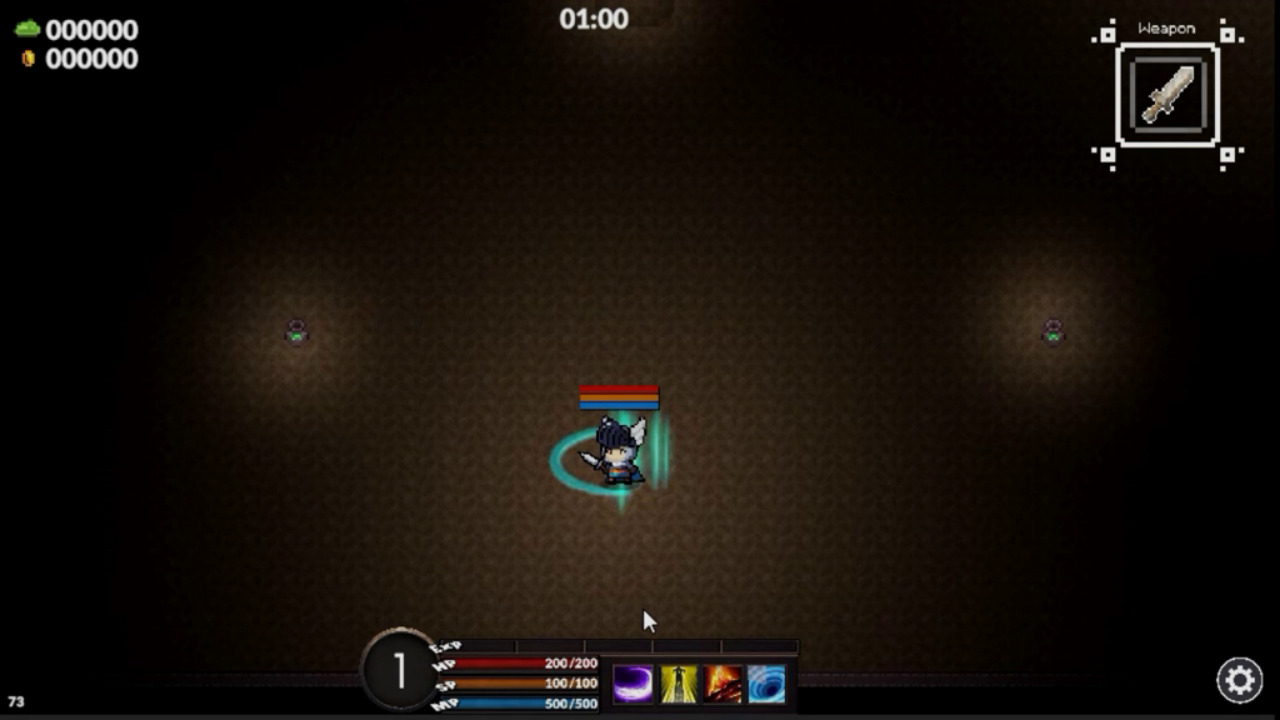
修正後:プレイヤーの上部にSPバーなど追加する
どうしても視点が上下に移動すると操作性が悪いと感じるため、以下の動画のようにHPバーだけでなくSPバーやMPバーをプレイヤーの上部に表示するようにしました。
# プレイヤー上部にあるステータスと画面下部にあるステータスは同期しています。
こうすることで「プレイヤーを見ているだけで最低限の情報が得られる」ようになり、画面下部を見る必要が減りました。
実装のやりかた(参考)
TopDown Engineにはプレイヤーやエネミーオブジェクトの上部にHPバーを表示する”MMHealthBar”コンポーネントが存在します。
# 使用するためにはオブジェクトに”Health”コンポーネントが必要になります。
MMHealthBarコンポーネントをそのまま使ってもHPバーしか表示できないので、以前説明した”新しくスタミナバーを追加する方法”で追加したスタミナなどを呼び出すようにMMHealthBarコンポーネントコピーしてスタミナ用に表示するように修正する必要があります。
具体的な方法は人によりけりですが、今回自分がやった方法として
- MMHealthBar.csの処理の中にある”UpdateBar”を新しく追加した”スタミナ”クラスを呼び出すように修正
- Health.csにある”UpdateHealthBar”関数を参考に”スタミナ”クラスにも”UpdateHealthBar”関数を実装
上記の対応をすることでMMHealthBarコンポーネントと似たような動きをするスタミナバーなどを作り出すことができます。
まとめ
今回はゲーム開発状況について紹介をしました。
細かい修正は日々行っているのですが、今回のように新しい機能を作る、取り込むといった形になるとなんだかんだ1週間ぐらい時間を使わないと実装できないような状況です。一人開発としてはまあそんなものかなと思うのでのんびり進めていきたいと思います。




コメント