前書き
今回はゲーム開発とはちょっと外れて自分で作ったゲームの紹介動画を編集するためのTool(DaVinci Resolve)について説明していこうと思います。
例えばSteamでは自分のゲームをリリースるときにストアページを作成する必要がありますがその時に自分のゲームが分かるような動画を設定する必要があります。
単純にゲームのプレイ動画を設定してもいいのですが紹介動画に文字を挿入したい、エフェクトを入れたい、複数の動画をうまくつなぎ合わせたいなどやりたいことがいろいろと出てくると思います。
そこで今回は、無料で高性能な動画編集ツールである「DaVinci Resolve」について紹介していきます。
DaVinci Resolveとは?
DaVinci ResolveはBlackmagic Designが提供する映像編集ソフトで、カット編集、カラーグレーディング、VFX、オーディオ編集までを1つのソフトで完結できるのが特徴です。無料版でも十分に高機能なので初心者でも気軽に試せます。
動画編集ソフトはいくつかありますが、個人的にはDaVinci Resolveは慣れれば幅広い編集が可能で、とても使いやすいと感じています。好みによる部分もありますが、まずは無料版を試してみることをおすすめします。
DaVinci Resolveのダウンロード
DaVinci Resolveは以下の公式サイトからダウンロードすることが出来ます。
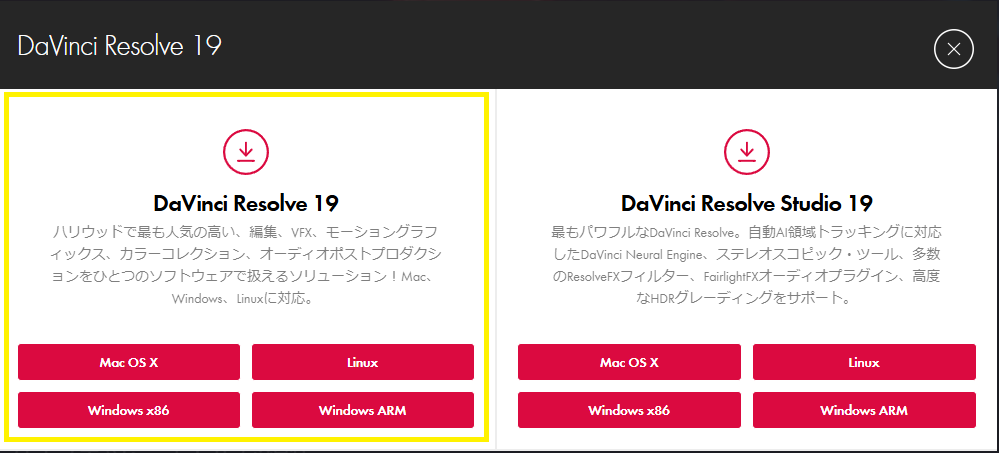
DaVinci Resolveには「無料版であるDaVinci Resolve」と「有料版であるDaVinci Resolve Studio」があります。公式サイトに行くと以下のようにダウンロードボタンがありますのでお試しということで「DaVinci Resolve」の方を選択しましょう。

ダウンロードするOSの種類が選択できるため、自分のPCに合ったものをダウンロードしましょう

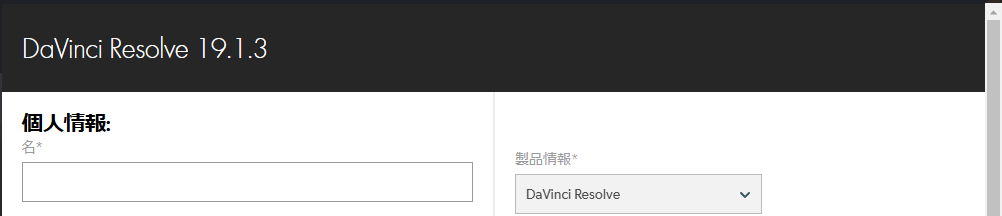
OSを選択すると以下の個人情報入力フォームが現れます。こちらを入力した後「登録&ダウンロード」ボタンを押下することでインストーラのダウンロードが始まります。

初回起動と簡単な設定
DaVinci Resolveをインストール後、ソフトを起動すると初回設定画面が表示されます。
初回インストール時のキャプチャはとってないのですが、確かGPUの設定やプロジェクトの保存先の設定だったと思います。上記2つの設定は
GPUの設定:
「環境設定」→「システム」→「メモリとGPU」から変更可能。
プロジェクトの保存先:
「環境設定」→「システム」→「メディアストレージ」から変更可能。
ですので、とりあえずで設定してOKです。
簡単に動画を編集してみる。(トリミング、フェードイン/フェードアウト)
ではDaVinci Resolveの操作画面を説明しながら動画のトリミングとフェードイン/フェードアウトを設定していこうと思います。「新規のプロジェクトを作成する」で動画編集画面が開けますのでまずは動画編集画面を開いてみましょう。
編集したい動画を設定する。
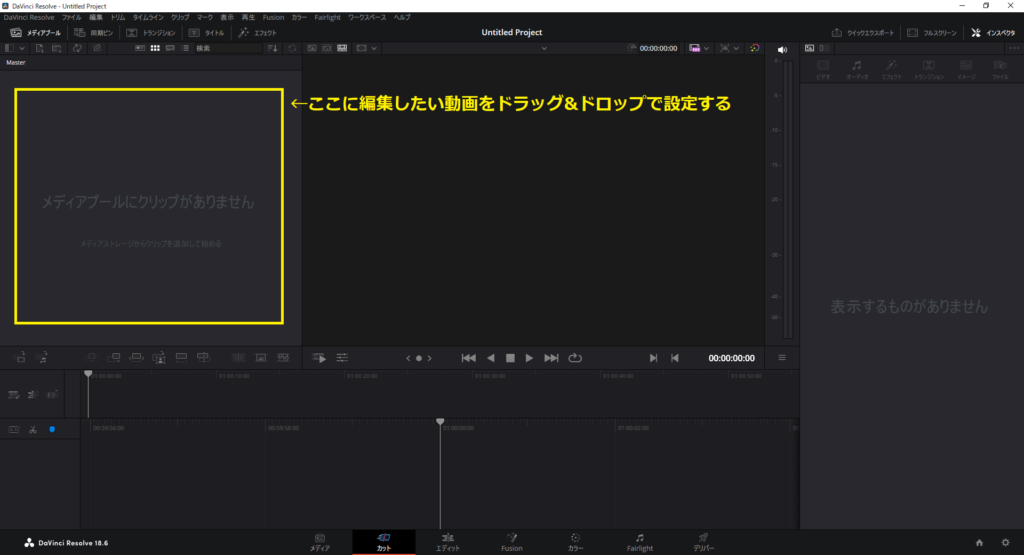
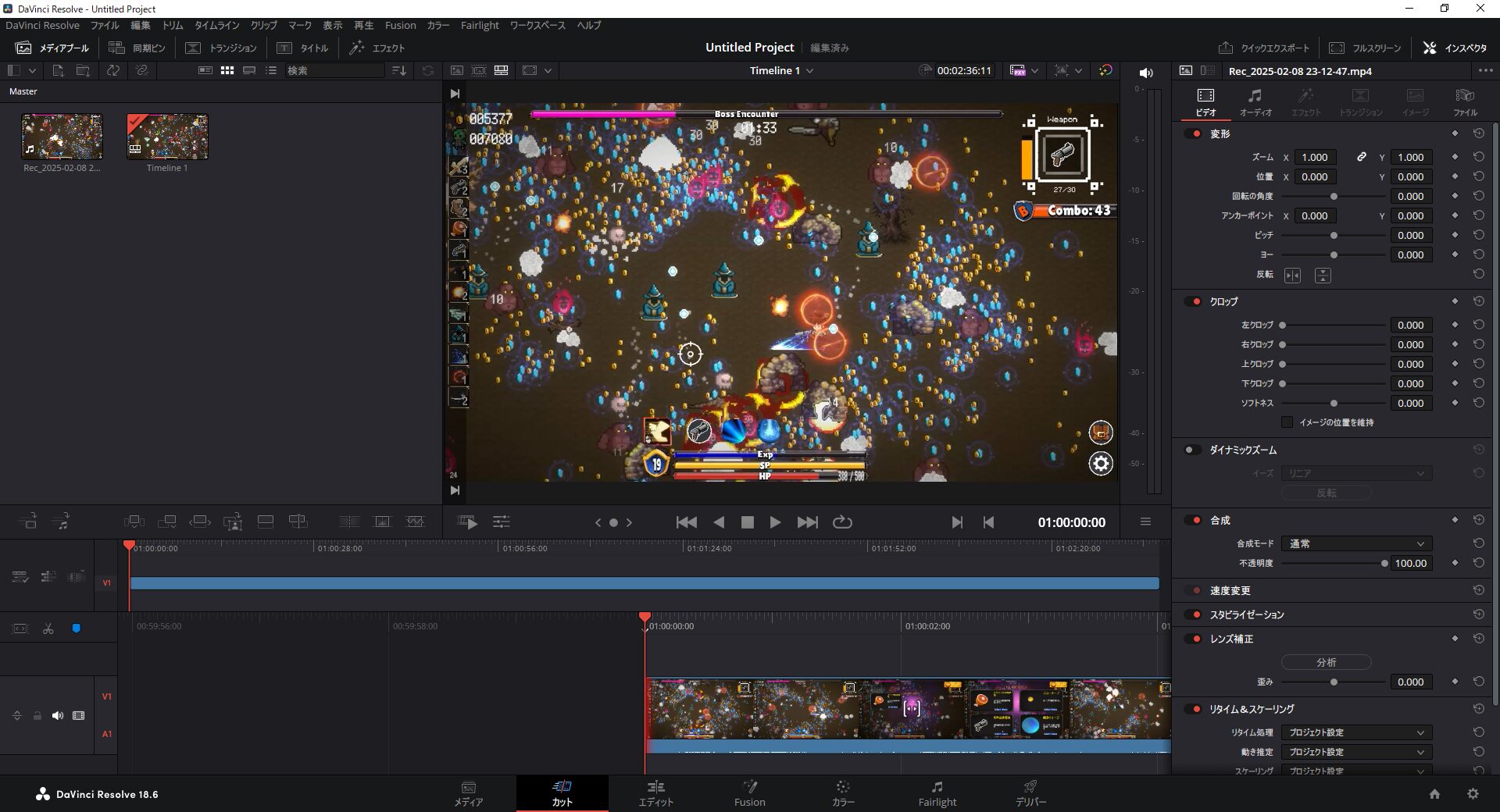
動画編集画面(以下、プロジェクト画面)を開くと以下のような状態になるかと思います。この中の左上にある「Master」部分に編集したい動画をドラッグ&ドロップで設定しましょう。

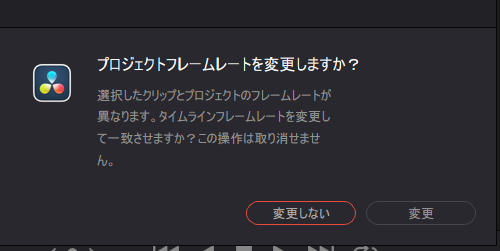
動画を設定するときに以下のポップアップが表示される場合があります。プロジェクトのフレームレートが動画と異なる場合、「プロジェクトのフレームレートを変更しますか?」というメッセージが表示されます。
- 変更する(Yes):インポートした動画に合わせてプロジェクトのフレームレートを統一できます。
- 変更しない(No):異なるフレームレートの動画を扱う場合はそのまま維持可能ですが、動きの滑らかさに影響が出る可能性があります。

複数の動画を1つの動画にまとめる場合に影響が出るかと思います。フレームレートについては大きく異ならなければ特に変更しないでいいと思います。
#自分はいつも変更しないにしてます。
動画を設定することで以下のようにMaster部分に動画が設定されるようになります。

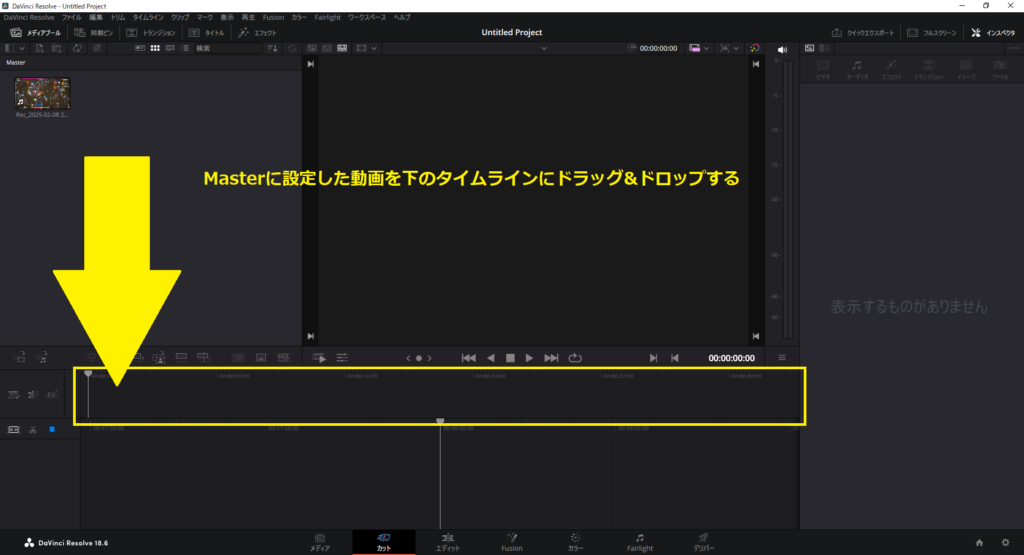
続いてMaster部分に設定した動画を下にあるタイムライン部分にドラッグ&ドロップをしてみましょう。

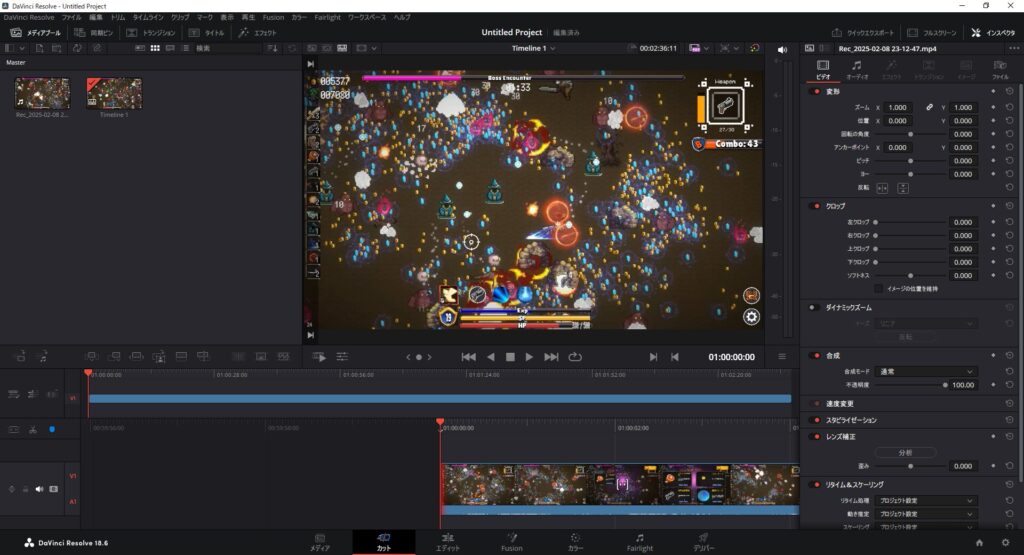
そうするとタイムラインには編集したい動画が設定され、Master部分にはTimeline 1と出てくると思います。これで動画編集の事前準備はOKです。

トリミングをしてみる。
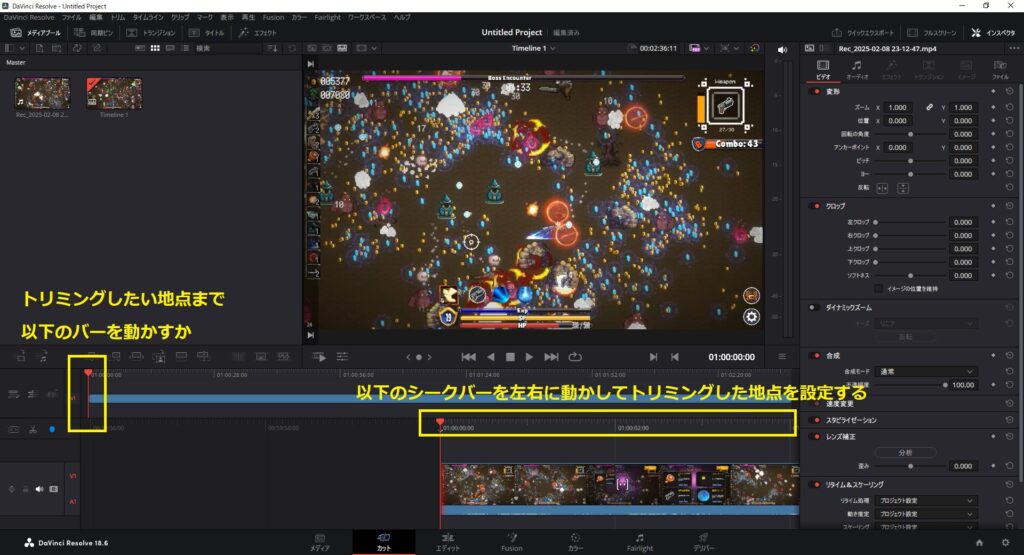
続いて動画のトリミングについて説明していきます。動画の編集したい地点に移動させる方法としては以下の2つの方法があります。文章だと説明しづらいので、簡単に動画にまとめました。

なんとなくイメージは付きますでしょうか?上記2つの方法でトリミングしたい地点まで動画を進めることが出来ます。
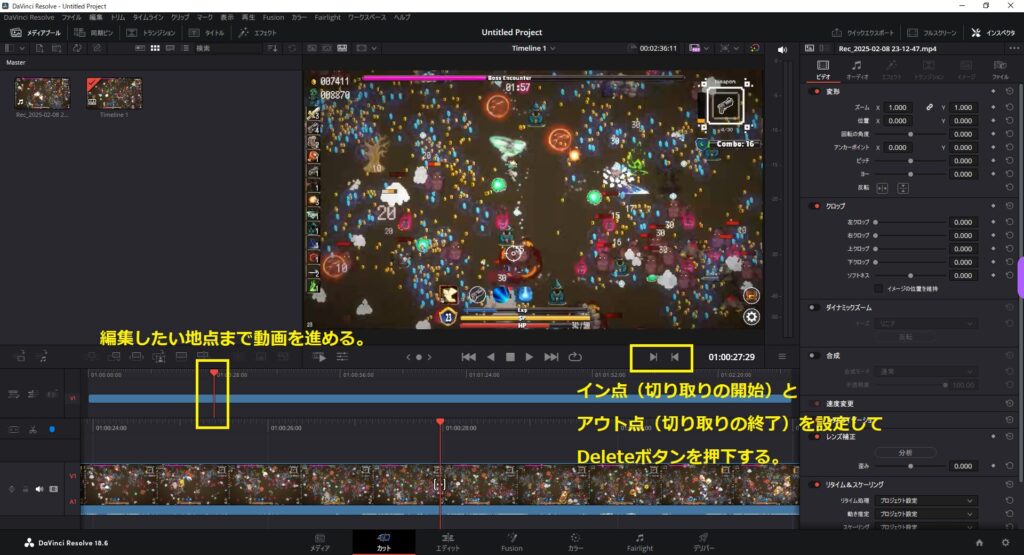
続いて動画を切り取る方法になります。以下のように編集したい地点まで進めた後、右側にあるイン点とアウト点を設定して切り取りたい部分を選択します。こちらも文章で書くと難しいので簡単に動画にまとめました。

イン点とアウト点でトリミングする範囲を決めた後、Deleteボタンで削除しています。そうすると動画上に表示されている時間も01:56から02:11に飛んでいることが分かりますね。これでトリミング作業は完了です。
フェードイン/フェードアウトを設定してみる
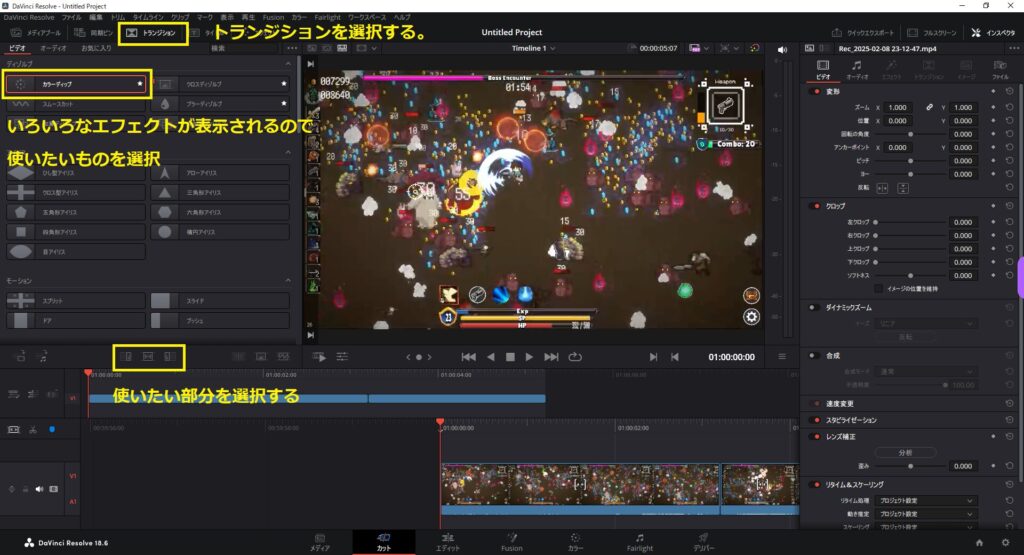
続いてフェードイン/フェードアウトについて設定してみましょう。まずはトランジションを選択してトランジション画面を表示しましょう。
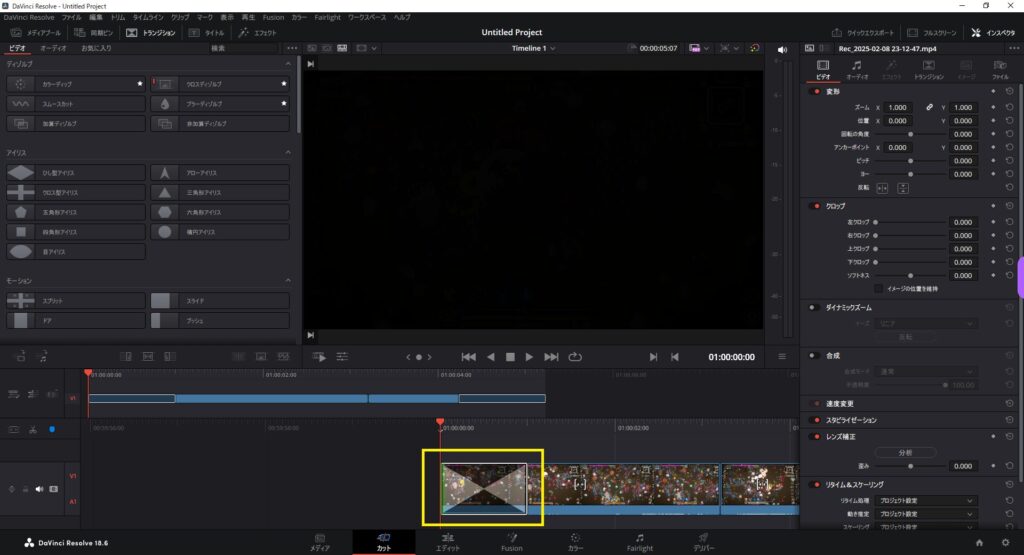
トランジション画面を表示するといろいろなエフェクトがありますので使いたいエフェクトを選択して、下の方にある「クリップの末尾に適用」、「編集点に適用」、「クリップの先頭に適用」でそれぞれ設定したい部分に設定してみましょう。

トランジションを設定すると半透明な菱形がタイムライン上に現れます。もしトランジションを消したい場合はこの菱形をクリックしてDeleteボタンで削除することが出来ます。

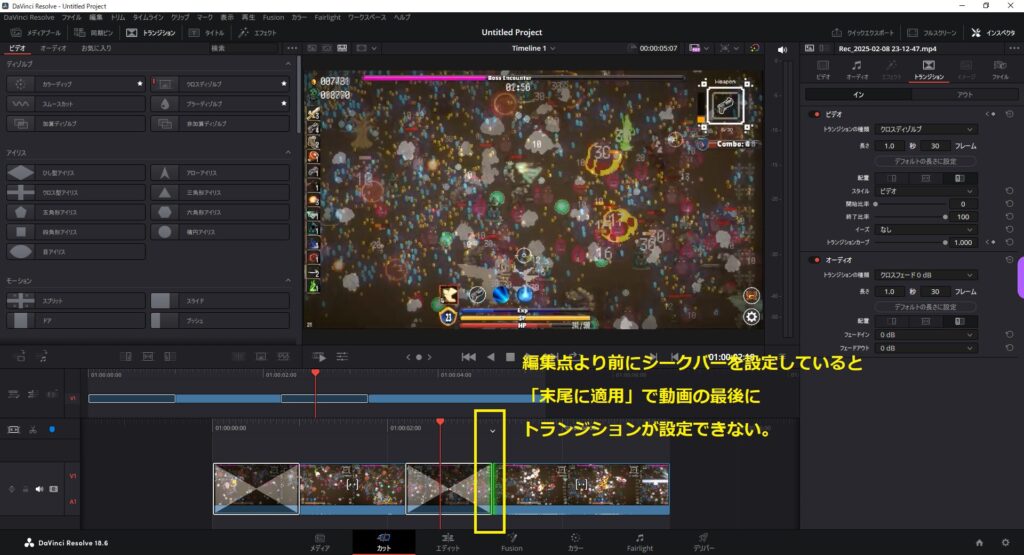
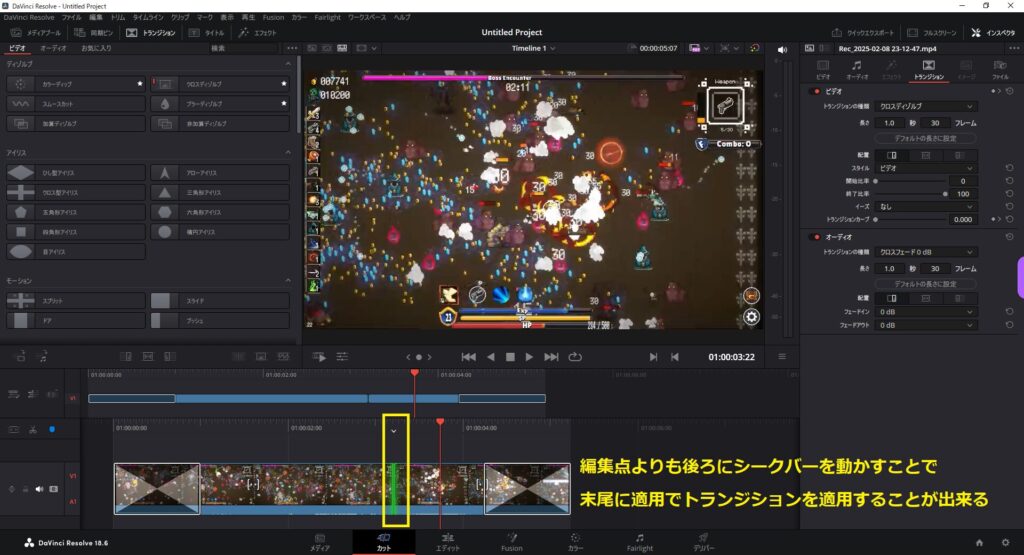
また、今回紹介した途中で動画を切り取っているため、単純に「クリップの末尾に適用」ボタンを押しただけでは動画の最後にトランジションが設定できないと思います。

そのため、編集点よりも後ろにシークバーをずらしてあげることで「クリップの末尾に適用」でトランジションを末尾に適用できるようになります。

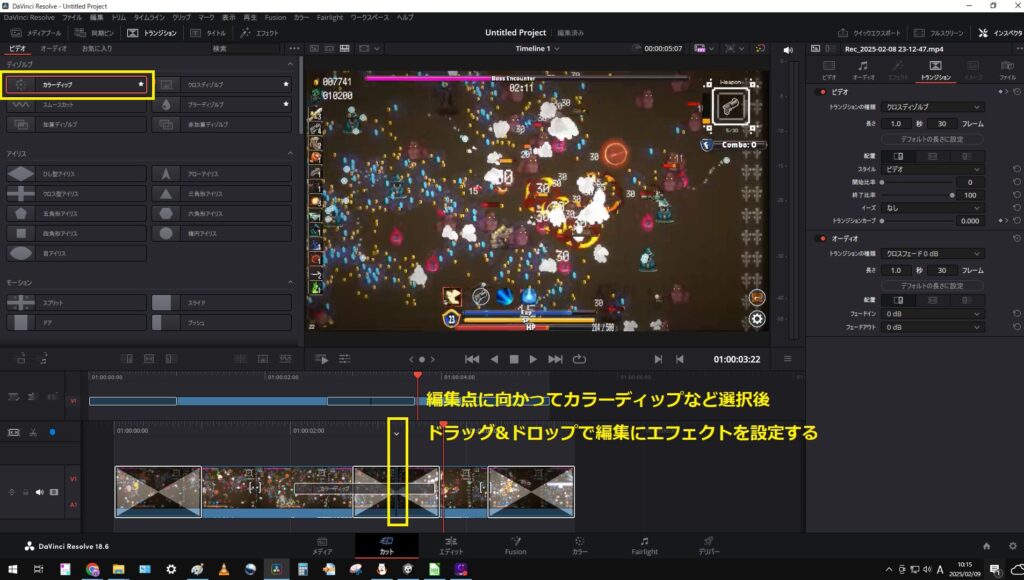
また編集点についてもトランジションを設定することが可能です。設定したいエフェクトを選択後、ドラッグ&ドロップで編集点に対してトランジションを設定することが出来ます。

簡単に動画でまとめました。
動画の設定からフェードイン、フェードアウトの流れを簡単に動画でまとめました。
- ドラッグ&ドロップでMasterに動画を設定
- Timelineに動画を設定
- シークバーなどで動画の確認
- イン点とアウト点で動画のトリミング
- トランジションでフェードイン/フェードアウトを設定
- 編集点にトランジションを設定
- 動画全体の再生
編集した動画の保存について
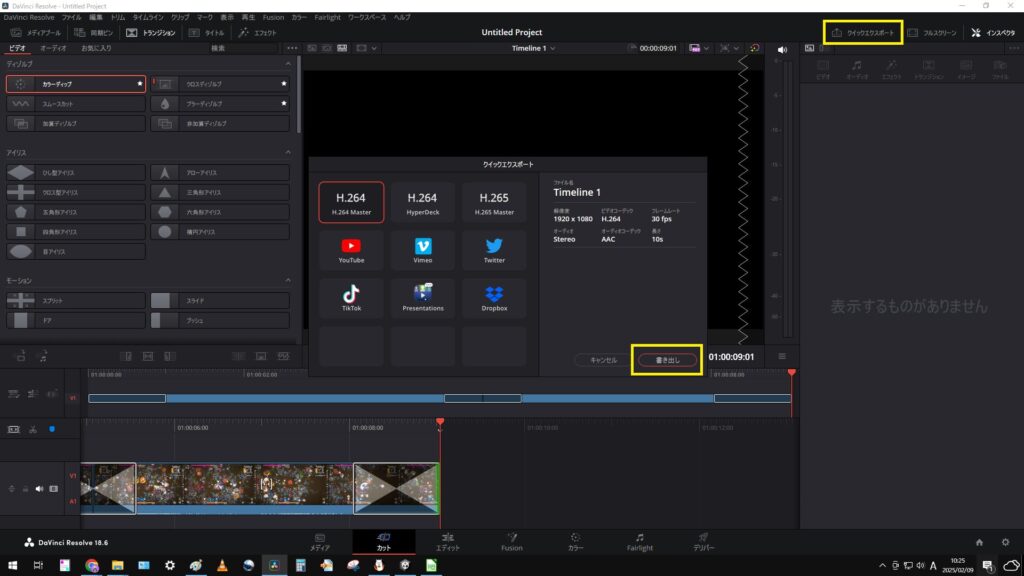
右上にあるクイックエクスポートから書き出しを選択することで動画を保存することが出来ます。作成した動画は忘れずに保存しましょう。

プロジェクトの保存について
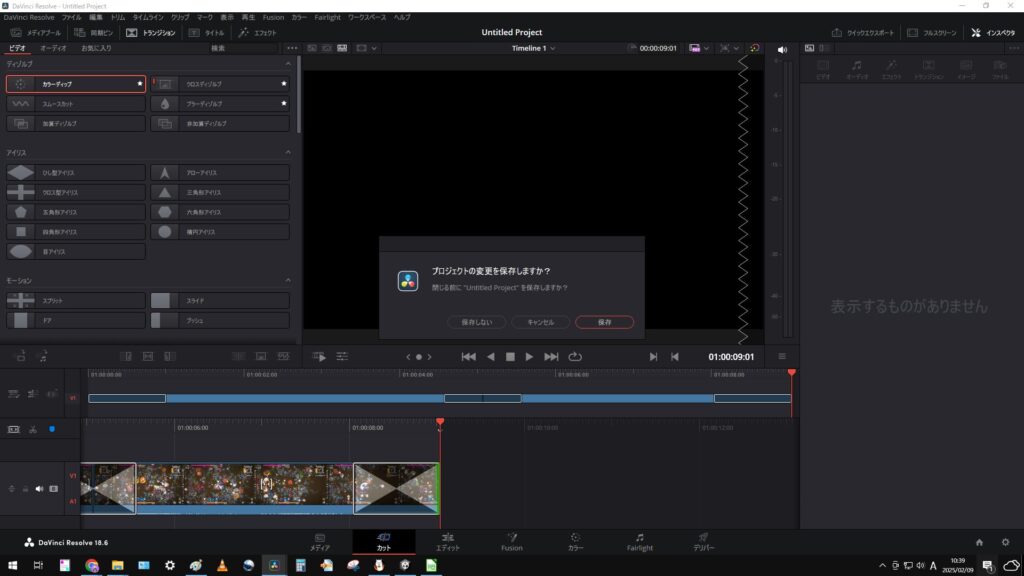
トリミングやトランジションなど変更した内容を次回も変更したい場合はプロジェクトの保存が必要です。
先ほど行ったクイックエクスポートは編集した動画を保存するだけでトリミングやトランジションなどのDaVinci Resolveで変更した内容は保存されません。次回も動画編集したい場合はプロジェクトの保存もしましょう。

まとめ
今回は、DaVinci Resolveの始め方と簡単な動画編集についてまとめました。
ぱっと見、いろいろなボタンがあってどこから始めたらいいかわからないと思いますが、ほかのToolと同じような感覚で動画編集することが可能です。
まずはいろいろと使ってみて自分の作ったゲームの魅力が伝えられる紹介動画を作成していきましょう!



コメント