前書き
自分が現在TopDown2Dゲームを開発していることもありますが、他のゲームと同じキャラクターアセットを使用することが増えています。ただし、Assetにあるキャラクターをそのまま使用してしまうと似たような見た目になりがちで、キャラクターにオリジナリティを出すのが難しいと感じることもあります。
2Dゲームに限られますが既存の2Dキャラクターアセットに対してオリジナルのエフェクトなどを追加することが出来るのが「All In 1 Sprite Shader」になります。アウトライン、グローなどのエフェクトを簡単に適用することでキャラクターに対して独自のエフェクトを加えることが可能になり、ちょっとした調整でデフォルトのキャラクターから自分なりのキャラクターに変化させることが出来るアセットになっています。
本記事では、この「All In 1 Sprite Shader」の基本的な使い方を紹介し、キャラクターに対してオリジナルの要素を設定する方法について解説します。
使い方
アセットのインポートなど基本的な導入は飛ばして簡単に使い方から紹介してきます。
All In 1 Sprite Shaderコンポーネントの追加
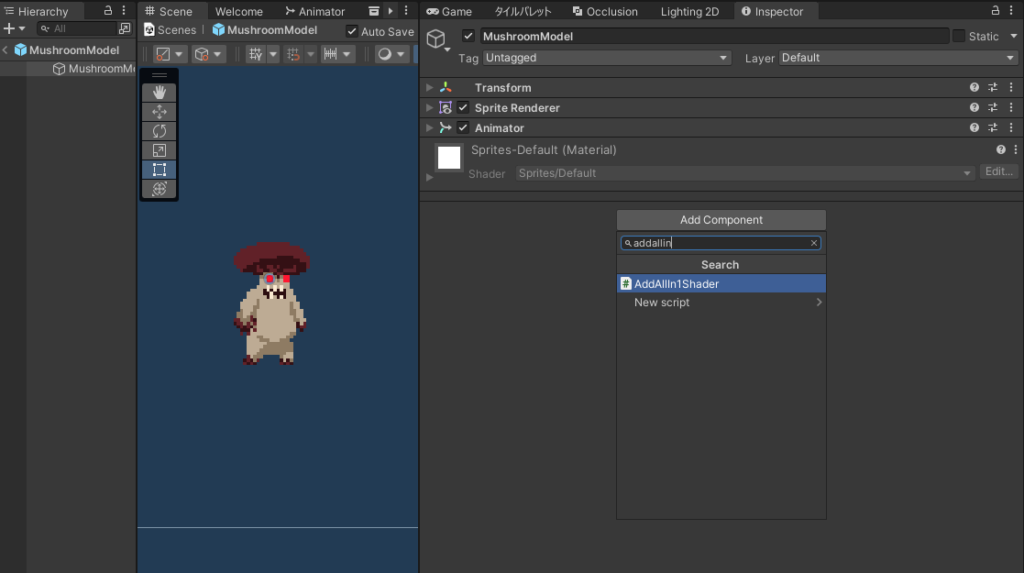
まずはSpriteRendererやImageのあるオブジェクトに対して「AddALLIn1Shader」を追加しましょう。Add Componentから「AddALLIn1Shader」を入力して対象のコンポーネントを追加します。

Shaderのマテリアルを設定
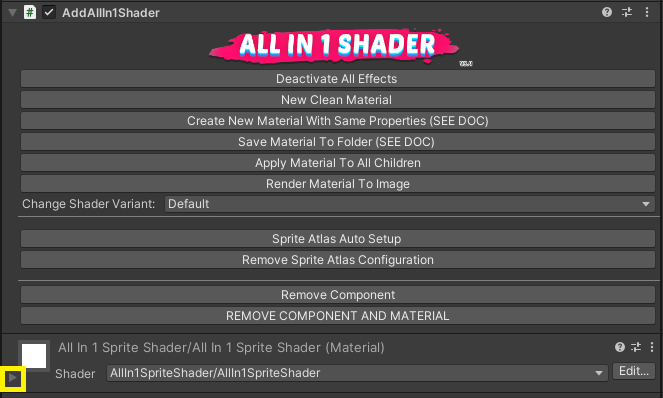
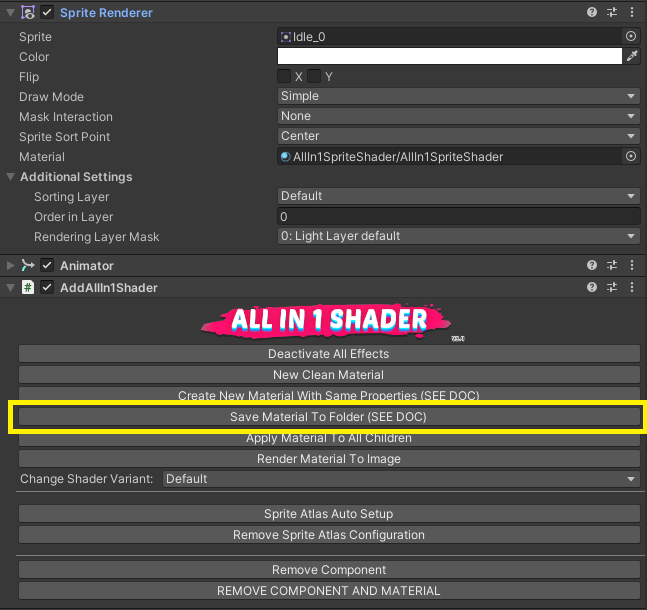
「AddALLIn1Shader」を追加すると、以下のようなインスペクターが表示されます。
ただし、エフェクトの適用にはマテリアルの設定が必要なので、マテリアルの横にある矢印(黄色の四角部分)をクリックしましょう。

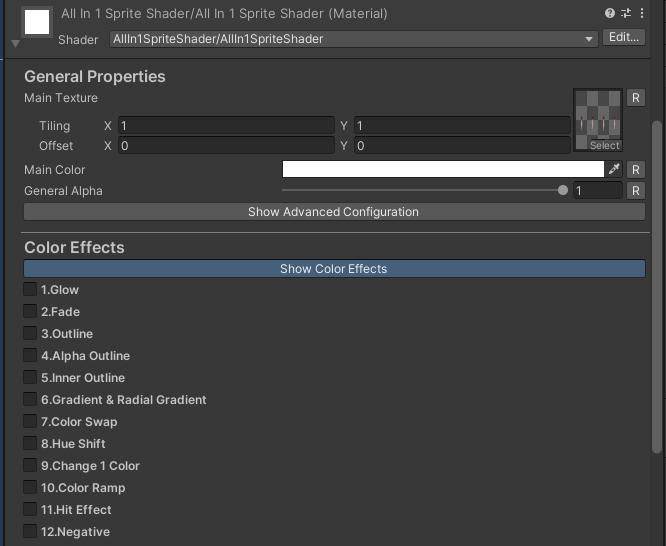
すると、様々なエフェクトを設定できる 「All In 1 Shader マテリアル」 を選択できます。

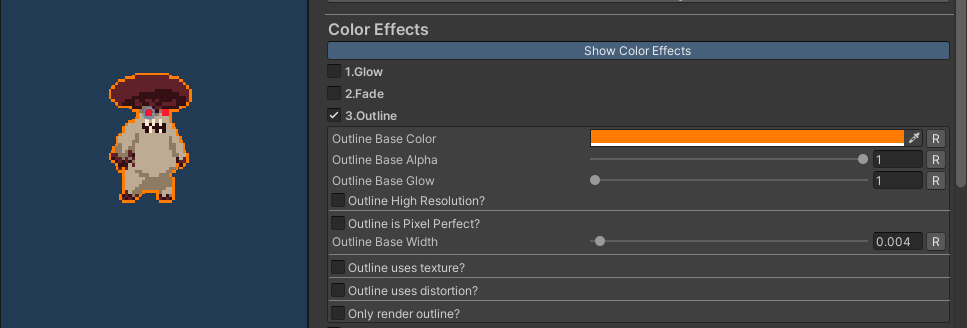
エフェクトの種類は豊富で、チェックを入れると即座に適用されます。また、動的に変化するエフェクト もあり、Sceneビュー上でマウスを動かすと、リアルタイムで変化の様子を確認できます。

マテリアルの保存
エフェクトの設定が完了したらマテリアルを保存しましょう。保存するには以下の「Save Material To Folder」ボタンをクリックすることで保存することが可能です。

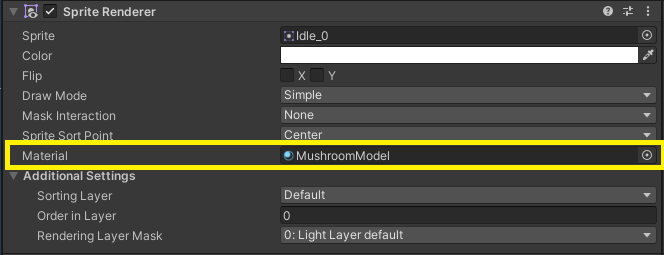
「Save Material To Folder」ボタンをクリックするとSpriteRendererのマテリアルがオブジェクトの名前に変更されていれば正しく保存されています。保存したマテリアルを再利用したい場合はこの保存したマテリアルを使うことで同様の変更になります。

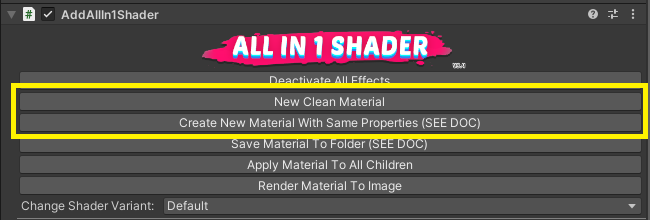
また、新しく別のパラメータを設定したい場合は以下の「New Clean Material」で新規にマテリアルを追加するか「Create New Material With Same Properties」で同じパラメータのマテリアルをコピーすることで新しいマテリアルを作ることが出来ます。その場合も設定を変更したら忘れずに「Save Material To Folder」で新しいマテリアルを保存するようにしましょう。

いままでの操作をまとめてやってみました。
コンポーネントの追加からマテリアルの設定、新しくマテリアルを作るところまでを動画にまとめました。
Demoについて
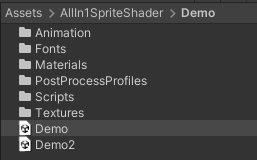
以下の
AllIn1SpriteShader->Demo
・Demo
・Demo2
にDemoが格納されているためある程度動かしてみたらDemoも動かしてみましょう。

Demoを開くと以下のようにいろいろなパターンのエフェクトが設定された状態を見ることが出来ます。操作方法は WSAD になります。実際に動かして、エフェクトの変化を確認してみましょう。
まとめ
「All In 1 Sprite Shader」を活用することで、既存の2Dキャラクターアセットに独自のエフェクトを追加し、オリジナリティを持たせることが可能になります。
本記事では、基本的な使い方を紹介し、キャラクターに独自の装飾を加える方法を解説しました。アセットをそのまま使うのではなく、自分のゲームに合わせてエフェクトを調整することで、自分なりのオリジナリティを出せるようになるかと思います。
「All In 1 Sprite Shader」は、シンプルな操作で大きな見た目の変化を生み出せる便利なツールです。ぜひ実際に試して、自分だけの個性的なキャラクターを作ってみてください!


コメント